Creare una pagina HTML semplice: Il punto di partenza per il tuo sito web!
Creare una pagina HTML semplice: Il punto di partenza per il tuo sito web!
Cos’è HTML?
HTML, acronimo di HyperText Markup Language, è il linguaggio di marcatura utilizzato per creare e strutturare le pagine web. È il fondamento di base di ogni sito web ed è interpretato dai browser per visualizzare i contenuti sullo schermo. Con HTML, puoi definire la struttura logica di una pagina web, includere testo, immagini, video, collegamenti ipertestuali e altri elementi multimediali. Utilizzando tag e attributi, puoi organizzare il contenuto, dare formattazione, creare elenchi, tabelle, moduli e altro ancora. La semplicità e la flessibilità di HTML lo rendono accessibile anche ai principianti dello sviluppo web. Puoi iniziare creando una pagina HTML di base, definendo l’intestazione, il corpo e i vari elementi che compongono la tua pagina. Con l’aiuto di CSS (Cascading Style Sheets) puoi anche aggiungere stili, colori e layout per rendere la tua pagina web più accattivante e personalizzata. Inizia a esplorare il mondo di HTML e scoprirai come questo linguaggio ti permette di creare pagine web interattive e coinvolgenti per condividere informazioni, promuovere il tuo marchio o realizzare progetti online.

Concetti fondamentali:
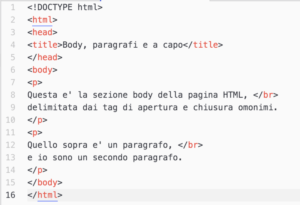
- <!DOCTYPE>: Il doctype è la dichiarazione all’inizio di un documento HTML che indica al browser quale versione di HTML (o XHTML) viene utilizzata. Definire correttamente il doctype è importante per garantire che il browser interpreti correttamente il codice HTML.
- <html>: L’elemento <html> rappresenta l’intero documento HTML. Contiene sia l’elemento <head> che l’elemento <body>. È il contenitore principale di tutti gli elementi HTML presenti sulla pagina.
- <head>: L’elemento <head> fornisce informazioni di intestazione sul documento HTML, come il titolo della pagina, la definizione del set di caratteri utilizzato, collegamenti a file CSS esterni, script JavaScript e altre metadati. Gli elementi all’interno del tag <head> non vengono visualizzati direttamente nella pagina web, ma forniscono informazioni importanti per il browser e i motori di ricerca.
- <body>: L’elemento <body> contiene tutto il contenuto visibile della pagina web, come testo, immagini, link, tabelle e altro ancora. È all’interno di <body> che definisci il layout, la struttura e il contenuto effettivo della tua pagina.

Introduzione ai Titoli e Paragrafi in HTML:
Gli elementi di titolo <h1>, <h2>, <h3>, <h4>, <h5> e <h6> in HTML sono utilizzati per definire i livelli di titolo o intestazione in un documento. Di seguito una breve spiegazione:
- <h1>: Rappresenta il titolo principale della pagina. È il livello di titolo più importante e dovrebbe essere utilizzato solo una volta per ogni pagina.
- <h2>: Indica un sottotitolo o una sezione di secondo livello. Viene utilizzato per organizzare e suddividere il contenuto della pagina.
- <h3>, <h4>, <h5>, <h6>: Sono utilizzati per i sottotitoli di livello inferiore. Possono essere utilizzati per creare ulteriori suddivisioni e organizzare il contenuto in modo gerarchico.
Gli elementi <h1> – <h6> forniscono una struttura gerarchica al contenuto della pagina, in cui <h1> rappresenta il livello di titolo più importante e <h6> il livello di titolo meno importante.

L’elemento <p> è utilizzato per definire un paragrafo di testo all’interno di una pagina HTML. È il modo più comune per organizzare e presentare il testo. Puoi inserire il tuo testo all’interno dell’elemento <p> per creare paragrafi separati.
Utilizzando gli elementi di titolo e l’elemento <p>, puoi strutturare il contenuto della tua pagina in modo chiaro e coerente, migliorando la leggibilità e l’organizzazione complessiva della pagina web.

Introduzione alle Tabelle in HTML:
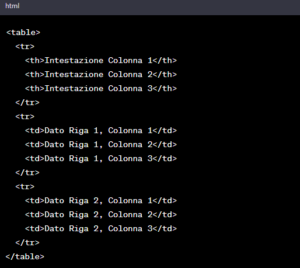
Le tabelle in HTML offrono un modo efficace per organizzare e visualizzare dati in modo tabellare su una pagina web. Di seguito una breve spiegazione: Le tabelle sono composte da righe (<tr>) e colonne (<td>). Puoi creare l’intestazione di una tabella utilizzando l’elemento <th>, che rappresenta una cella di intestazione. Ecco una struttura di base per creare una tabella:

Nell’esempio sopra, abbiamo una tabella con tre colonne definite dalle celle di intestazione (<th>) nella prima riga. Le righe successive (<tr>) contengono i dati nelle celle (<td>) corrispondenti alle colonne. Puoi aggiungere altre righe di dati come necessario, semplicemente replicando la struttura di riga (<tr>) e celle (<td>). Inoltre, puoi combinare celle verticalmente utilizzando l’attributo rowspan e orizzontalmente utilizzando l’attributo colspan. Le tabelle in HTML offrono flessibilità e personalizzazione tramite CSS per definire stili, colori e layout per adattarle al design della tua pagina web. Utilizzando le tabelle, puoi rappresentare dati tabellari in modo ordinato e leggibile, rendendo più facile per gli utenti comprendere e analizzare le informazioni presentate.
- Per approfondire, visitare W3Schools.